How to modify a design of website or online store?
The look of the web page you can change anytime yourself in the administration after the page is created.
In the system administration, in section DESIGN, you can change the design.
You can change:
- header
- background color, buttons color, components and lateral columns
- color and texture of menu, activation of the pop-up menu, recommended menu colors,
- page layout (position of menu, header, lateral columns and main column)
- width - height of the header, the width of the lateral column and main column
- components visibility (panel with login, searching, shopping cart, language flags, breadcrumbs navigation for pages, newsletter, menu with categories of online store)
On the right side of section DESIGN you can see how would your website look like after change. Default view is 50%, but you can change it for 100% view of page and also mobile version.

- Get with mouse clicker to the part with the view.
- In the right up corner shows up menu (50 %, 100%, Mobile and green arrow = reloading). When clicking "Mobil" at right bottom you will find choice of mobile type - iPhone, Android, Windows Phone.
- If you make a changes in design (header, background, layout, width of page or components) don't forget to click on right top to Finished. Publish
 . Otherwise changes don't shows up on the website.
. Otherwise changes don't shows up on the website.
- If you want to get back, pick up "Revert changes". All your changes, that you have done from last publishing will be deleted.
Customize header
Funcions to header edition you will find in section "Design - Header"
Change of the header picture:
1. Choose one of many templates in administration ordered in categories: Valentine, Easter, Christmas, Holiday, Automotive, Buildings, Business, Agriculture, Education, Health and beauty, Nature, People, Sport, Technology, Abstract, Food and drink.
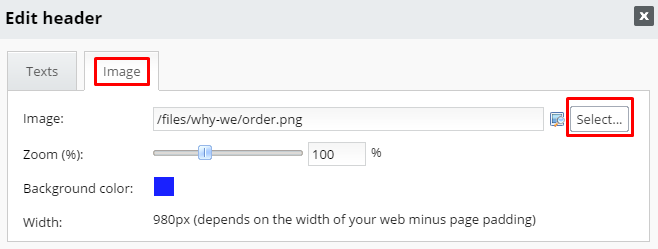
2. Select custom image for header.
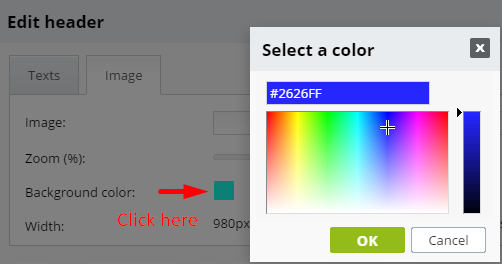
Click on " Customize header"  .
.
In file "Image" click on bottom "Select" (Custom header image you have to upload from server on your PC through section "Files" or "Upload", "Browse" than you pick up the image, click "Open", "Upload!"

- Is possible to move the picture so you can get him exactly where you want. Take a picture (click on it with mouse and hold the mouse button) in the view of header get him where you need or use arrows
 in right top corner of the view.
in right top corner of the view.
- Standard width of header is 980 px. High you can change directly in "Customize header" - in file "Image" or in file "Width", where is also possible change width of header. Its width is modified according width of page.
- Image size edits with "Zoom"
- If the image is smaller as header size, the header background shows up. The color of background you can change too. By clicking on color square in a row, "Background color" shows colour list. You pick color, grade and click OK.

Text in header:
Insert to header Name of page and Motto (Slogan) in file "Header" click on "Customize header"  (file Texts).
(file Texts).
Here insert name of your company or online store. Choose proper slogan, shortly describe what is your business about and don't forget to use relevant keywords.
You can edit the text. You can change the font, size, color and create shadowing the text.
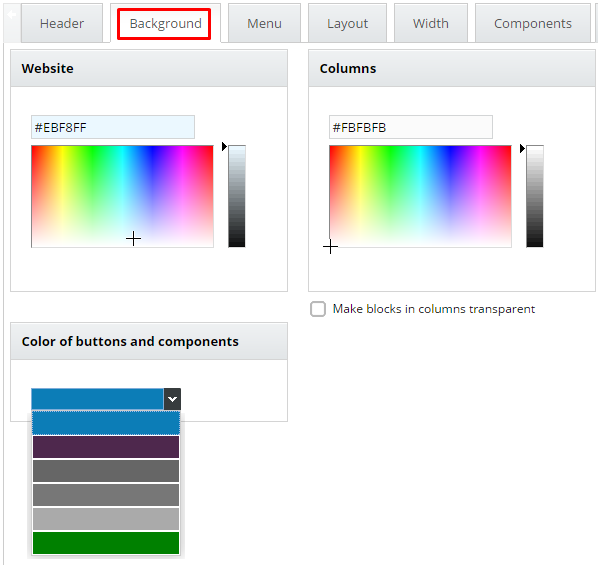
Background and column color
Color of background and side columns edit in second tab "Background". Same tone of background and columns you set by copying a code in window for views of selected colors and by inserting that to the second window (pick up the color either from background or from columns, depends witch one do you want to copy).

Also you can change a button and component color. Available are tones of blue, red and grey. By modification of button color you change also titles, subtitles and directory background.

The change shows immediately in big view on the right side. To the public page, it implements after clicking on the button "Finished. Publish!"
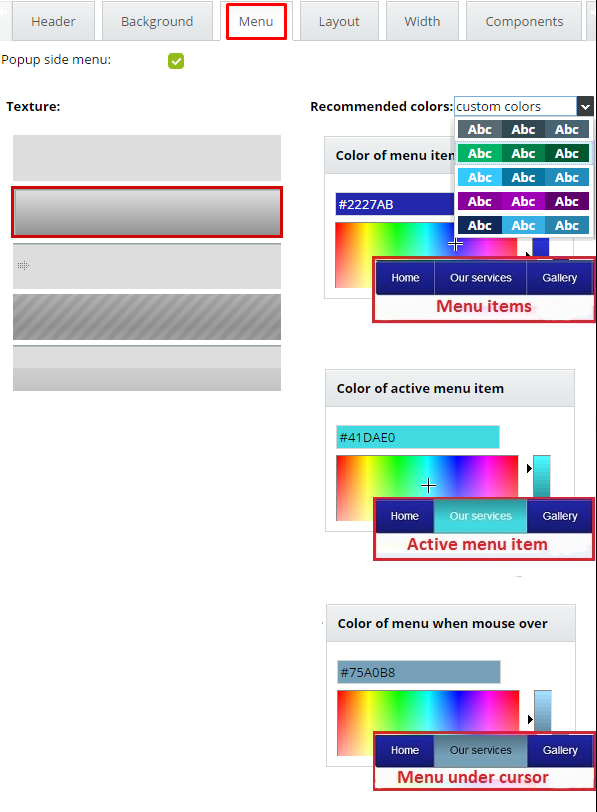
Color and texture of menu
In tab "Menu" you can change the color of the menu and choose a texture.
If you don't know to choose the color from spectrum, BizWebs recommends you specific color combination for menu - "Recommended colors"

You can activate / deactivate pop-up menu: Active side pop-up menu:
- Active side pop-up menu:

- Deactivate pop-up menu:

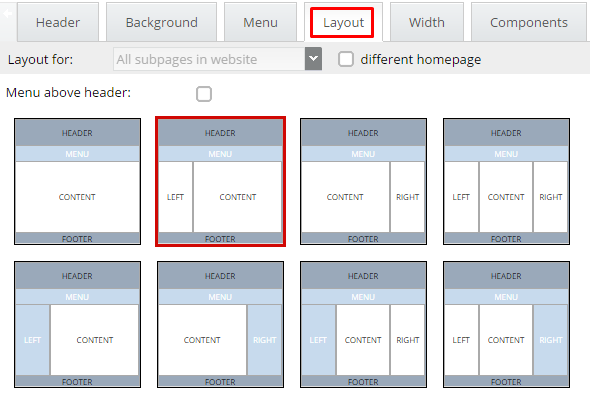
Web page layout
System BizWebs offers many different combination of header, menu, footer, main column with content and side column layout. You can find them in fourth tab of section Design - Layout.
- You can choose a layout for the title page and every other page.
- Is possible to move Menu above the header.
- Column "Left" or "Right" with gray background means, that in this column will be category and component menu.
- Actually active layout is marked with red.

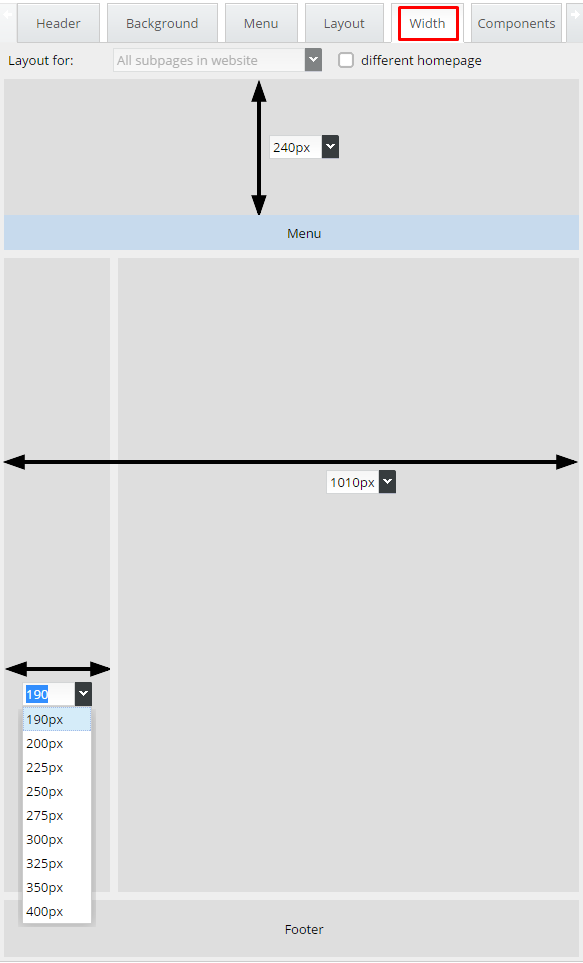
Width
In tab Width, you can set the width of hole page ale columns. Also, you can set the height of the header. The standard width of the website is 980 px.
The width of columns and layout can be different for the title page and for other pages.
Width you can change:
1. Choose if you want to change for title page or all subpages in website
2. Click in the window with px values and rewrite it on value you wish

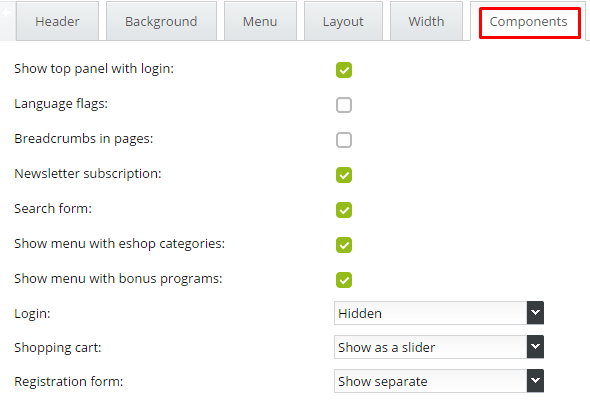
Components visibility
Components as login, search form, registration form, newsletter subscription, language flags, shopping cart, breadcrumbs navigation in pages and menu with e-shop categories activate /deactivate in tab Components.

 TIP:
TIP:
Hide of Login panel
If set in Components LOGIN - HIDDEN, login function will hide on a whole web page, as well in the order form.
If you want the login button be hidden, but the possibility of log in on page stand, we recommend let login in Components on and set hiding in CSS.
In section Design - Components tab - switch of Upper panel with login, search form, and shopping cart.
In Css tab add one of code for hide:
#left > .formLogin {display:none;} - if your login is in the left column
#right > .formLogin {display:none;} - if your login is in the right column
- this code hides the login, also registration / forgotten pasword and if the customer is logg in so it hides logout.
- click Finished. Publish!
 Login you can set also through hyperlink. (For example: if you want to have option of login only in Wholesale page)
Login you can set also through hyperlink. (For example: if you want to have option of login only in Wholesale page)
- URL address of Logg in form will be:
www.name-of-wesite.com/e/login/login_page
- URL address of Logg out form will be:
www.name-of-wesite.com/e/login/logout
- Registration:
www.name-of-wesite.com/e/account/register
If deactivate upper panel with Login, Registration, Search form and Shopping cart, these components move into the column on side.


There are three options of view of Login, Shopping cart, and Registration form:
1. Hidden
2. Show as a slider

3. Show separate



